Правила проекта!
| Главная » Файлы » Графика |
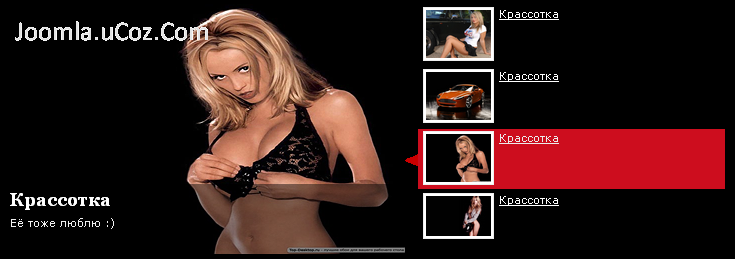
Красивый слайдер для ucoz
 |
|
| Установка: Вставляем данный код туда где хотим видеть слайдер(обычно это это верхняя часть сайта): Code <link rel="stylesheet" type="text/css" href="http://joomla.ucoz.com/ucozsleder/2/joomla.ucoz.com.style.css"><script type="text/javascript" src="http://joomla.ucoz.com/ucozsleder/2/jquery.min.js" ></script><script type="text/javascript" src="http://joomla.ucoz.com/ucozsleder/2/jquery.easing.1.3.js"></script><script type="text/javascript" src="http://joomla.ucoz.com/ucozsleder/2/jquery-ui.min.js" ></script><script type="text/javascript"> $(document).ready(function(){ $("#featured > ul").tabs({fx:{opacity: "toggle"}}).tabs("rotate", 5000, true); }); </script><br><div id="featured"><ul class="ui-tabs-nav"><li class="ui-tabs-nav-item ui-tabs-selected" id="nav-fragment-1"> <a href="#fragment-1"><img src=" ССЫЛКА НА КАРТИНКУ " alt="Joomla.uCoz.Com" width="65"><span> НАЗВАНИЕ МАТЕРИАЛА </span></a></li><li class="ui-tabs-nav-item" id="nav-fragment-2"> <a href="#fragment-2"><img src=" ССЫЛКА НА КАРТИНКУ " alt="Joomla.uCoz.Com" width="65"><span> НАЗВАНИЕ МАТЕРИАЛА </span></a></li><li class="ui-tabs-nav-item" id="nav-fragment-3"> <a href="#fragment-3"><img src=" ССЫЛКА НА КАРТИНКУ " alt="Joomla.uCoz.Com" width="65"><span> НАЗВАНИЕ МАТЕРИАЛА </span></a></li><li class="ui-tabs-nav-item" id="nav-fragment-4"> <a href="#fragment-4"><img src=" ССЫЛКА НА КАРТИНКУ " alt="Joomla.uCoz.Com" width="65"><span> НАЗВАНИЕ МАТЕРИАЛА </span></a></li></ul> <!-- First Content --> <div id="fragment-1" class="ui-tabs-panel" style=""><img src=" ССЫЛКА НА КАРТИНКУ(400x250) " alt="" width="400"><div class="info"><h2> <a href=" ССЫЛКА НА МАТЕРИАЛ "> НАЗВАНИЕ МАТЕРИАЛА </a></h2><p> КРАТКОЕ ОПИСАНИЕ </p></div></div><!-- Second Content --><div id="fragment-2" class="ui-tabs-panel" style=""><img src=" ССЫЛКА НА КАРТИНКУ(400x250) " alt="Joomla.uCoz.Com" width="400"><div class="info"><h2> <a href=" ССЫЛКА НА МАТЕРИАЛ "> НАЗВАНИЕ МАТЕРИАЛА </a></h2><p> КРАТКОЕ ОПИСАНИЕ </p></div></div><!-- Third Content --><div id="fragment-3" class="ui-tabs-panel" style=""><img src=" ССЫЛКА НА КАРТИНКУ(400x250) " alt="Joomla.uCoz.Com" width="400"><div class="info"><h2> <a href=" ССЫЛКА НА МАТЕРИАЛ "> НАЗВАНИЕ МАТЕРИАЛА </a></h2><p> КРАТКОЕ ОПИСАНИЕ </p></div></div><!-- Fourth Content --><div id="fragment-4" class="ui-tabs-panel" style=""><img src=" ССЫЛКА НА КАРТИНКУ(400x250) " alt="Joomla.uCoz.Com" width="400"><div class="info"><h2> <a href=" ССЫЛКА НА МАТЕРИАЛ "> НАЗВАНИЕ МАТЕРИАЛА </a></h2><p> КРАТКОЕ ОПИСАНИЕ </p></div></div></div></td> Готово. | |
| Всего комментариев: 0 | |

